SocketIO是在客户端和服务端之间建立的双向通信数据交换技术,底层使用EngineIO。SocketIO的的客户端使用Engine.IO-Client,服务端使用Engine.IO实现。
SocketIO如何工作
当一个浏览器尝试建立SocketIO时,SocketIO首先使用xhr-polling创建一个长轮询。长轮询一旦建立,它将升级为WebSocket连接。
SocketIO底层是使用EngineIO库实现的,这个库使用WebSocket和XMLHttprequest封装了一套自己的Socket协议(暂时叫 EIO Socket)。一个完整的 EIO Socket 包括多个 XHR 和 WebSocket 连接.
客户端
EIO Socket 通过一个 XHR (XMLHttprequest) 握手。前端发送一个 XHR,告诉服务端我要开始 XHR 长轮询了。后端返回的数据里面包括一个 open 标志(数字 0 表示), 以及sid 和 upgrades 字段,ping时间间隔,ping超时时间。
0{
"sid": "8b7ab1ae-fbcf-4d23-8192-3c14a2a90721",
"upgrades": [
"websocket"
],
"pingInterval": 10000,
"pingTimeout": 60000
}sid 是本次 EIO Socket 的会话 ID,因为一次 EIO Socket 包含了多个请求,而后端又会同时连接多个 EIO Socket,sid 的作用就相当于 SESSION ID。
另一个字段 upgrades,正常情况下是 ['websocket'],表示可以把连接方式从长轮询升级到 WebSocket。
前端在发送第一个 XHR 的时候就开始了 XHR 长轮询,这个时候如果有收发数据的需求,是通过长轮询实现的。所谓长轮询,是指前端发送一个 request,服务端会等到有数据需要返回时再 response. 前端收到 response 后马上发送下一次 request。这样就可以实现双向通信。
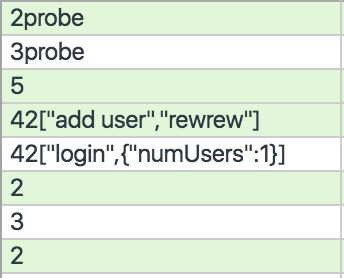
前端收到握手的 upgrades 后,EIO 会检测浏览器是否支持 WebSocket,如果支持,就会启动一个 WebSocket 连接,然后通过这个 WebSocket 往服务器发一条内容为 probe, 类型为 ping 的数据。如果这时服务器返回了内容为 probe, 类型为 pong 的数据,前端就会把前面建立的 HTTP 长轮询停掉,后面只使用 WebSocket 通道进行收发数据
EIO Socket 生命周期内,会间隔一段时间 ping - pong 一次,用来测试网络是否正常。

这是 WebSocket 帧的结构,绿色是发送,白色是接收。前面的数字是数据包类型,2 是 ping, 3 是 pong, 42是 message
服务端
服务端使用 ws 库实现 WebSocket 协议。http://socket.io 服务启动时,会先启动一个 ws 服务。http://socket.io 会监听 HTTP 服务器的 upgrade 和 request 事件。当 upgrade 事件触发时,说明可能是 WebSocket 握手,先简单校验下,然后把请求交给 ws 服务进行处理,拿到 WebSocket 对象。当 request 事件触发时,根据 url 路径判断是不是 http://socket.io 的 XHR 请求,拿到 res 和 res 对象。这样就可以正确接收和返回客户端数据了,具体处理过程和前端部分是对应的。
示例一SocketIO进行聊天
服务器
服务器需要安装node.js,我们使用Express简化设置
使用以下命令创建一个新文件夹:
mkdir socket.io-example
cd socket.io-example
npm install socket.io express
安装服务器并导入所需的程序包。
const app = require("express")();
const http = require("http").createServer(app);
const io = require("socket.io")(http);
将服务器根目录设置为index.html
app.get("/", (req, res) => res.sendFile(__dirname + "/index.html"));
设置SocketIO的链接建立事件,这里我们只打印一条log
io.on("connection", function(socket) { console.log(“socket connected”); });
设置服务器侦听端口为3000
http.listen(3000, () => console.log("listening on http://localhost:3000"));
运行命令node index.js,然后在浏览器中打开页面。
客户端
在页面上导入SocketIO脚本
<script src="/socket.io/socket.io.js"></script> <script> const socket =io.connect("http://127.0.0.1:1234/easemob",{path: "/socket.io/"}); </script>
这样,便建立起了一个SocketIO连接。
服务器
在服务器内部,我们使用io.emit()向所有连接的客户端发送消息,当有用户连接到服务器时,以下代码将对所有服务器进行通知,包括连接者本人。
io.on("connection", function(socket) { io.emit(“user connected”); });
如果你想向除了连接者之外的所有人广播,你可以使用
socket.broadcast.emit()。
在此基础上,我们还可以对客服端发送的消息添加监听器,并将响应消息发送给所有用户。
io.on("connection", function(socket) {
io.emit(“user connected”); socket.on(“message", function(msg) {
io.emit("message", msg);
});
});以下实例显示了怎么将这些事件添加到客户端。
客户端
在index.html中引入我们的脚本,同时创建简单的表单消息和显示消息的容器。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Socket.io Example</title> </head> <body> <h1>Our Socket.io Chat Application</h1> <div> <h2>Messages</h2> <ul></ul> </div> <form action=""> <input type="text" /> <button>Send</button> </form> <script src="/socket.io/socket.io.js"></script> <script> const socket = io(); </script> </body> </html>
再添加一些其他逻辑
<script>
const form = document.querySelector("form");
const input = document.querySelector("input");
messageList = document.querySelector("ul");
const socket = io();
function sendMessage(e) {
e.preventDefault();
socket.emit("message", input.value);
input.value = "";
}
form.addEventListener("submit", sendMessage);
function addMessageToHTML(message) {
const li = document.createElement("li");
li.innerText = message;
messageList.append(li);
}
socket.on("message", addMessageToHTML);
function alertUserConnected() {
addMessageToHTML("User connected");
}
socket.on("user connected", alertUserConnected);
</script>这其中最重要的是socket.on(event,callback)功能。当服务器发出的事件与我们设置的’event’匹配时,将触发回调,这时将在屏幕上显示消息。
维护和操作SocketIO
综上所述,SocketIO入门相对简单,只需要一个Node.js服务器即可在其上运行。如果要开始为有限数量的用户使用实时应用程序,则Socket.IO是一个不错的选择。大规模工作时会出现问题。举例来说,您要建立一个CRM类似的应用程序,可实现企业之间的通信。SocketIO基于异步网络库构建,将会增加服务器负载。维持与用户的连接以及发送和接收消息会增加服务器压力,并且如果客户端开始通过SocketIO发送大量数据,它将以数据块的形式传输数据,在传输数据块传输完毕时释放资源。因此,当您的应用程序存在大量用户并且服务器达到其最大负载时,您需要在多个服务器上对连接进行负载均衡,否则可能会丢失重要信息。
不幸的是,这不只是添加其他服务器那么简单。套接字是服务器和客户端之间的开放连接。服务器仅知道直接与其连接的客户端,而不知道与其他服务器连接的客户端。回到会话的功能,假设您在某太服务器上想向所有用户广播某人加入聊天的消息,那么对于连接到其他服务器的用户,则不会收到此消息。
要解决此问题,您需要拥有一个消息订阅发布服务(例如Redis)。该服务将通过通知所有服务器在有人加入聊天时需要发送消息来解决上述问题。不幸的是,这意味着要维护一个额外的服务,该服务很可能需要自己的服务器。
SocketIO包含一个适配器socketio-adapter,可与发布/订阅存储和服务器共享信息。您可以编写自己的适配器实现,也可以使用它们作为Redis的适配器,幸运的是,Socket.IO易于集成。
Socket.IO的其他可靠性增强可能包括CoreOS,可将体系结构拆分为在不同硬件之间分布的单元,并随着负载的增加引入新实例。
扩展Socket.IO的另一个问题是,尽管WebSocket保持连接打开,但如果连接回退到轮询,则在连接生命周期中会有多个请求。当这些请求之一转到另一台服务器时,您将收到错误“在WebSocket握手期间发生错误:意外的响应代码:400”。
SocketIO的限制
与所有技术一样,选择正确的一种意味着明确您对产品未来的期望。与您自己创建Socket链接相比,SocketIO确实使许多事情变得更容易,但是除了上面提到的扩展问题之外,还有局限性和缺点。
首先是初始连接比WebSockets更长。这是因为它首先使用长轮询和XHRPolling建立连接,然后升级到WebSocket(如果可用)。如果您不需要支持较旧的浏览器并且不担心不支持WebSockets的客户端环境,则可能不需要SocketIO的额外开销。您可以通过指定仅与WebSockets连接来最大程度地减少这种影响。这将更改与WebSocket的初始连接,但是会关闭备选方案。
客户端
Const socket = io({transports: [“websocket”], upgrade: false});
服务器
io.set("transports", ["websocket"]);
在这种情况下,客户端仍将需要下载61.2 KB的socketioJavaScript文件。
对于其他繁重的数据传输(例如,视频流传输),Socket不是好的解决方案。如果要在此级别上支持数据交换,则更好的解决方案是webRTC或流数据传输服务商,Ably是其中之一。(本文由环信编译,转载请注明出处)



