为保护网站或 web 应用程序需要考虑很多事情,但一个好的起点是考察一些 HTTP 安全标头,并确保你采用了最佳实践。许多情况下,这些实践非常容易操作,只需要稍微改变一下服务器配置即可。HTTP 安全标头能减少攻击和安全漏洞,从而增加一个额外的安全层。在本文中,我们将探索其中的一些安全标头,帮助你更好地理解其用途,了解如何实现它们。
什么是 HTTP 安全标头?
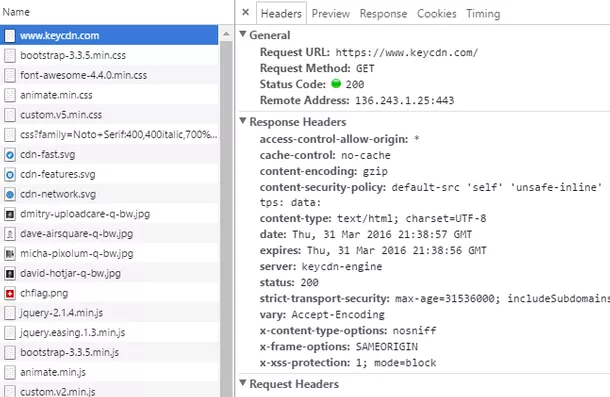
每当浏览器向服务器请求一个页面时,服务器就会用内容和 HTTP 响应标头来响应。其中一些标头就包含内容元数据,如 Content-Encoding、Cache-Control、状态代码等。

除此之外,还有一些 HTTP 安全标头,它们会告诉浏览器在处理网站内容时应该做什么。例如,使用Strict-Transport-Security(严格安全传输),你就可以强制要求浏览器仅通过 HTTPS 进行通信。我们将在下面探讨 6 个不同的 HTTP 安全标头 (无特定顺序),你应该知道它们,并且我们建议你尽可能实现它们。
1. 内容安全策略(Content Security Policy)
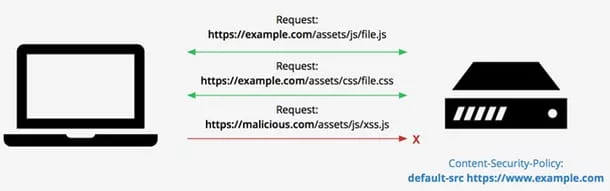
内容安全策略(Content-Security-Policy)标头提供了一个额外的安全层。该策略定义了被许可的内容源,允许浏览器加载这些内容源,从而防止跨站点脚本 (XSS) 攻击及其他代码注入攻击。

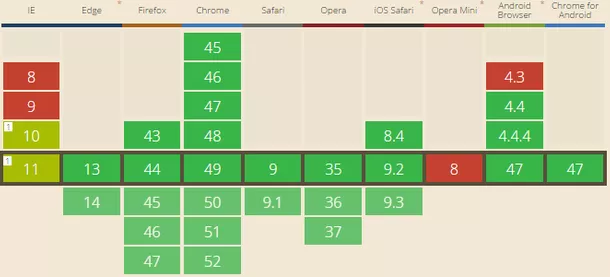
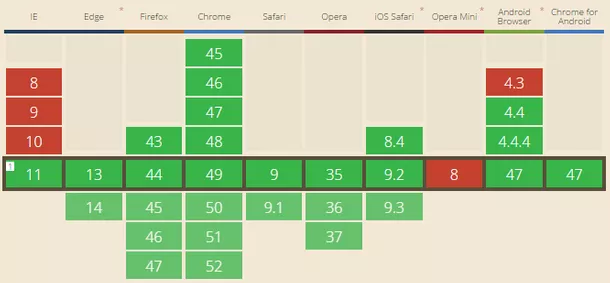
目前,所有主流浏览器都完全或部分支持内容安全策略标头。而且就算它遇到了老式浏览器也不会中断内容的传递,这种情况下它只是不执行而已。

内容安全策略可以用到许多指令。下面这个例子允许来自当前域 (由“self”定义) 和 google-analytics.com 的脚本。
复制代码
Content-Security-Policy: script-src 'self' https://www.google-analytics.com
要了解所有指令,并查看其在 Nginx 和 Apache 上的实现,请务必查看我们更深入的关于内容安全策略的帖子。
2.X-XSS-Protection
X-XSS-Protection标头旨在启用内置于现代浏览器的跨站点脚本 (XSS) 过滤器。这种过滤器通常是默认启用的,但使用这个标头会强制执行它。 Internet Explorer 8+、Chrome 和 Safari 都支持此标头。以下是标头的一个示例:
复制代码
X-XSS-Protection: 1;mode=block
在 Nginx 中启用
复制代码
add_header X-XSS-Protection "1;mode=block" always;
在 Apache 中启用
复制代码
header always set X-XSS-Protection "1;mode=block"
3.HTTP 严格安全传输 (HSTS)
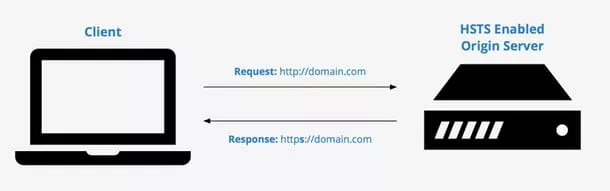
严格安全传输标头是一种安全增强功能,它会限制浏览器仅通过 HTTPS 访问服务器。所以它确保了他人不能通过不安全且易受攻击的 HTTP 连接发起访问。

除了 Opera Mini 和早期版本的 Internet Explorer 之外,目前所有主要的现代浏览器都支持 HTTP 严格安全传输。

这是一个 HSTS 标头的例子:你可以加入 max age、subdomain 和 preload 参数。
复制代码
Strict-Transport-Security: max-age=31536000;includeSubDomains;preload
欲阅读更多关于此标头的信息,并了解其在 Nginx 和 Apache 上的实现,请查看我们关于严格安全传输更深入的帖子。
4.X-Frame-Options
X-Frame-Options标头不允许在网站上加载框架,从而提供点击劫持保护。目前,IE 8+、Chrome 4.1+、Firefox 3.6.9+、Opera 10.5+、Safari 4+ 均支持它。以下是该标头的一个示例:
复制代码
X-Frame-Options: SAMEORIGIN
在 Nginx 中启用
复制代码
add_header X-Frame-Options "SAMEORIGIN" always;
在 Apache 中启用
复制代码
header always set X-Frame-Options "SAMEORIGIN"
5.Expect-CT
Expect-CT标头允许网站报告和强制实施证书透明度要求,从而防止错误颁发的证书被使用。启用此标头后,网站将要求浏览器验证证书是否出现在公共 CT 日志中。以下是该标头的一个示例:
复制代码
Expect-CT: max-age=604800, enforce, report-uri="https://www.example.com/report"
在 Nginx 中启用
复制代码
add_header Expect-CT "max-age=604800, enforce, report-uri='https://www.example.com/report' always;
在 Apache 中启用
复制代码
header always set Expect-CT "max-age=604800, enforce, report-uri="https://www.example.com/report"
6.X-Content-Type-Options
X-Content-Type-Options标头能防止 IE 浏览器和谷歌浏览器从声明的Content-Type中嗅探响应。因此它能降低偷渡式(drive-by)下载攻击的风险,并能帮助正确处理内容。以下是该标头的一个示例:
复制代码
X-Content-Type-Options: nosniff
在 Nginx 中启用
复制代码
add_header X-Content-Type-Options "nosniff" always;
在 Apache 中启用
复制代码
header always set X-Content-Type-Options "nosniff"
7. 功能 - 策略 (Feature-Policy)
功能 - 策略标头赋予你允许或拒绝浏览器某些功能的能力,无论是在它自己的框架中还是在内联框架元素 (< iframe >) 中的内容中。以下是该标头的一个示例:
复制代码
Feature-Policy: autoplay 'none';camera 'none'
在 Nginx 中启用
复制代码
add_header Feature-Policy "autoplay 'none';camera 'none'" always;
在 Apache 中启用
复制代码
header always set Feature-Policy "autoplay 'none';camera 'none'"
如何检查 HTTP 安全标头?
下面是三种检查 HTTP 安全标头的快捷方法,HTTP 安全标头是 HTTP 响应标头的一部分。
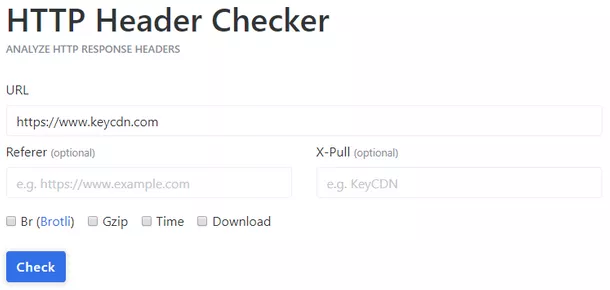
1.KeyCDN 的 HTTP 标头检查工具
KeyCDN 发布了一个在线的 HTTP 标头检查工具,你可以很容易地使用它来检索当前在网站上运行的 HTTP 安全标头。只需输入你想要检查的网址即可。

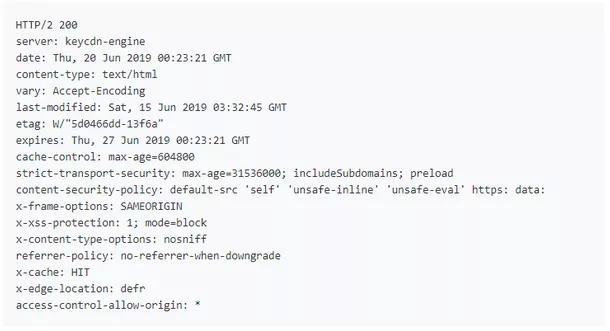
然后,它会返回 HTTP 响应标头。

2.Chrome DevTools 响应标头
另一种快捷方法是启动 Chrome DevTools 来访问 HTTP 安全标头。要运行此操作,请单击网络面板,按Ctrl + R (Cmd + R) 刷新页面。点击进入域的请求,你就会看到响应标头的一个片段。
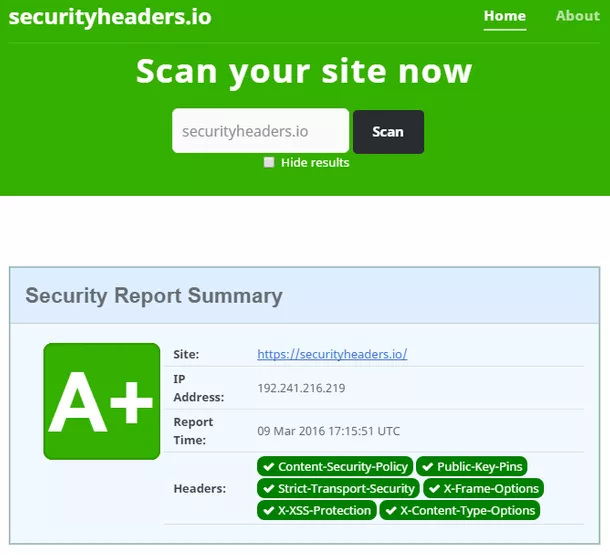
3. 使用 Security Headers 来扫描你的网站
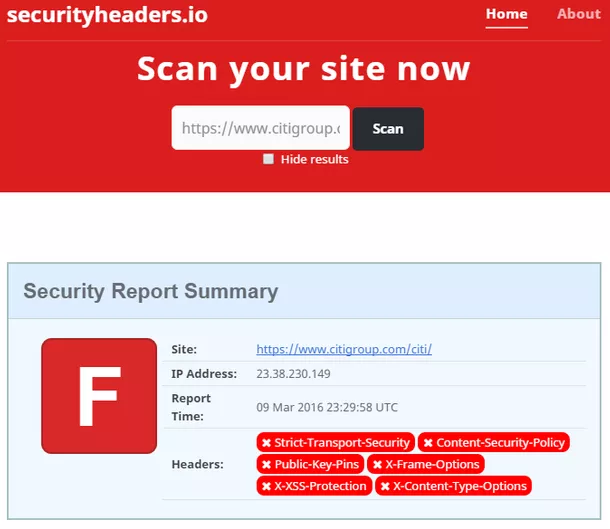
检查 HTTP 安全标头的第三种方法是在 Security Headers 上扫描你的网站。这是一个方便的小工具,它由信息安全顾问斯科特·赫尔姆开发。基于当前的HTTP 安全标头,它会给网站一个评级,从F 级一直到A+ 级。一定要把收藏这个网址。以下是斯科特自己网站上的一个 A+ 评级的例子。

下面是一个 F 级评级的例子,它没有任何在 Citi 的公司网站上能够轻松找到的 HTTP 安全标头。

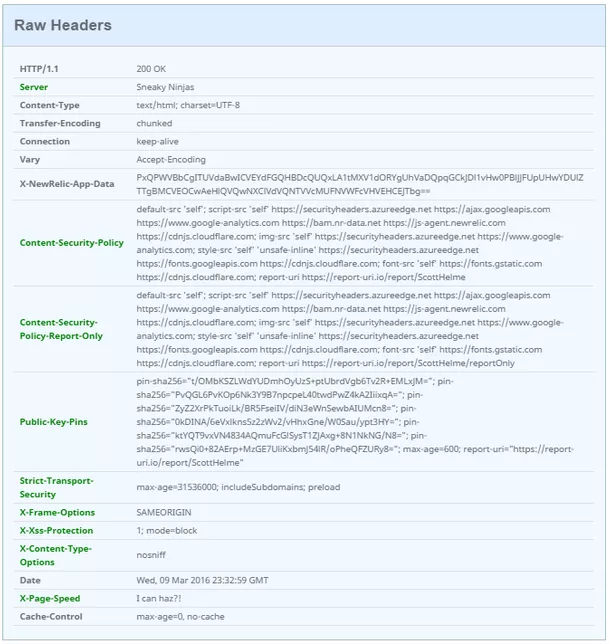
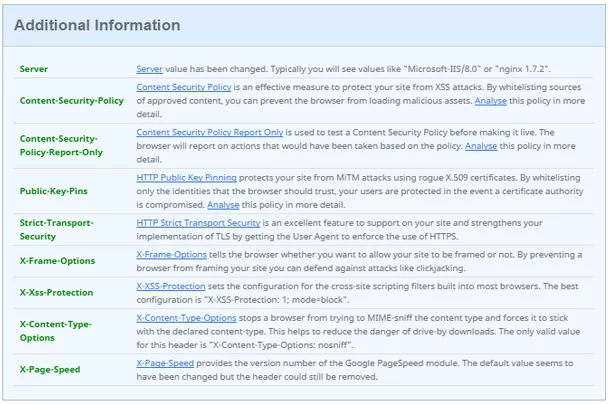
这个工具会输出原始 HTTP 标头,并为你提供每个 HTTP 安全标头的摘要以及缺少的内容。


斯科特还创建了一个 Chrome 插件和 Firefox 插件,在这两个插件中,你可以扫描你想要分析的网站的 HTTP 安全标头。斯科特在 2016 年 2 月对 Alexa 排名前 100 万的网站进行了分析,并查看了它们的 HTTP 安全标头的使用情况,结果可能会让你大吃一惊。使用严格安全传输标头的网站数量几乎翻了一番。因此,似乎越来越多的人正在开始实施这些措施,尤其是现在,许多公司正在向 HTTPS 迁移。所以,我们建议你在进行 HTTPS 迁移期间对当前的安全策略进行全面的评估。

内容安全策略 (CSP) 尤其可以成为防止跨站点脚本 (XSS) 攻击的强大机制,跨站点脚本 (XSS) 攻击占网站所有安全漏洞的 84% 。然而,正如你在前面看到的,只有不到 5% 的网站在积极使用标头。所以这亟需改变。
综述
正如你所见,HTTP 安全标头有助于加强网站的安全性,在大多数情况下,你没有理由不使用它们。如果你不能控制别人对你的服务器的访问,我们建议你联系网络主机供应商,让他们知道这件事。也许你可以给他们发一个来自 securityheaders.io 的链接。F 级的评级从来就不是件好事!
英文原文:
Hardening Your HTTP Security Headers



