图片来自 Pexels
LayUI(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,非常容易上手,拿来即用。
据介绍,LayUI 兼容人类正在使用的全部浏览器(IE6/7 除外),可作为 Web 界面速成开发方案。
缘起
偶然的事件,看到 LayUi 官方说,LayUI 官网将关闭,多少有些伤感。或许,有人会说,通知里也说了,“新版下载、文档和示例等仍会在 Github 和 Gitee”
但,所谓“人走茶凉”,后期原作者的工作重点,肯定将淡化 LayUI 开发。
我们从 LayUI 的通知里看到,原作者说“在前端工程化迅速席来的浪潮中,我们仍然感受到一丝来自于 jQuery 的余晖, 鼓励大家去拥抱 Vue.js、拥抱 Element UI。”
是的,现在连 JQuery 都光辉不在了,更何况 LayUI,这是否预示一个时代的结束?
LayUI 的特性
在 Vue、React、Angular、更有类似 Ant Design,Element UI 等巨头的围攻下,LayUI 坚韧的活着,自然有其独特的特征。
那就是 LayUI:简约实用。正像原作者所说,LayUI 原本就是为后端开发人员而做的。
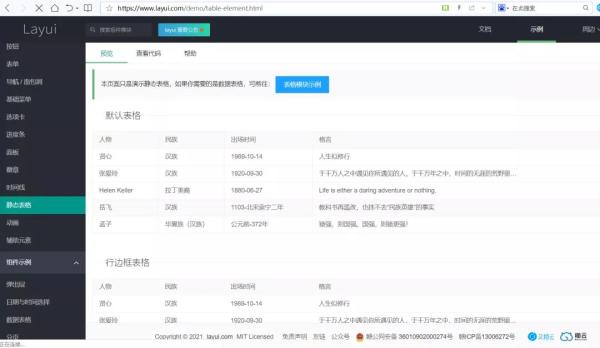
比如,一个静态表格,基本上在不修改的现有代码的情况下,只要增加 class="layui-table",就能立刻展现出优美的界面。
这简直就是后台开发人员的福音。更具体的说,当你使用 ASP.NET Gridview 控件时,基本上只要增加 class="layui-table" 就能达到 UI 上专业的美观效果。
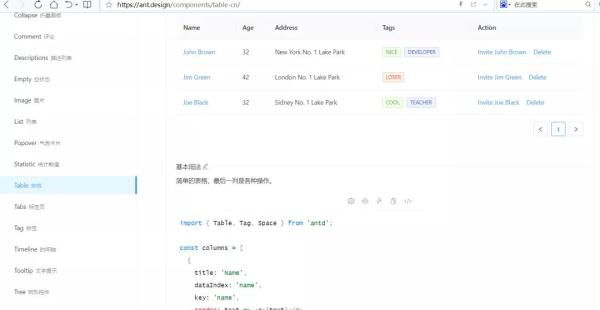
这和 Ant Design 这种 UI 设计理念完成不同,在 Ant Design 里,你需要 import/export 各种 JS 包。
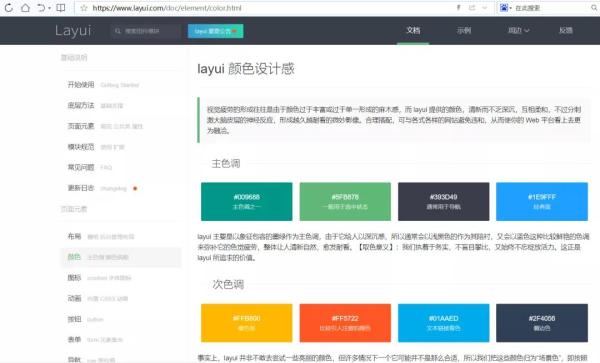
LayUI 最大的特色是美观
原作者说:视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 LayUI 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。
合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。
我很喜欢 LayUI 的布局,特别适合做后端的项目,我自己在做软件时,基本上后端都采用 LayUI 框架。
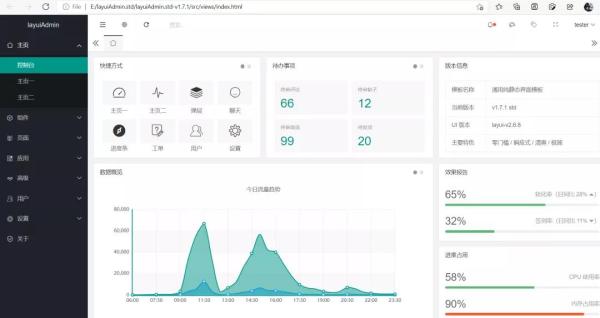
LayAdmin
LayUI 还提供了一个收费的框架 LayAdmin。如果简单类比 Layui 和 LayAdmin 的区别,layui 好比是轮胎,车盖,方向盘,他是一个个独立的组件。
而 LayAdmin 好比是一辆车,他是把 LayUI 各个组件组装成一辆汽车,作为一个半成品(因为数据是静态的)。
LayUI 的问题在哪里?
又想马儿跑得快,又想马儿不吃草,是不可能的。
LayUI 受到最大的“攻击”或者说“嘲笑”是,他的模块是“四不像”,他既不是 CMD(Common Module Definition),也不是 AMD(Asynchronous Module Definition)。
也可能是历史原因,本身,在 Javascript 里解决闭包一直是一个棘手的问题。再加上,ES6 之前,Javascript 本身也不支持 import/export。
所以,LayUI 定义了自己的写法。但是,这种写法确实很简单适用。在数据绑定方面,也比较麻烦。另外,对移动端支持的也不是很好。
所以,LayUI 非常适合企业应用系统的开发。
LayUI 为什么关闭?
虽然 LayUI 的关闭原因我们不是很清楚。但是,我们多少还是可以猜测一下:LayUI 关闭可能最大的一个原因是:原作者累了,是真的累了。
LayAdmin 提供了两个版本,一个是 iframe 模式,一个是 single page 模式,这种难度太大了。
同时,做开源也不赚钱(特别是这前段框架,也很难加密),也可能是作者关闭网站的一个原因。
其实,我以前也有 issue 给她建议,做好商业化也很重要。世上没有完美的产品,在适时推出 LayAdmin 商业化,用户是愿意购买的。
不管如何,感谢贤心,我们希望 LayUI 未来,越来越好。
作者:启明星工作室
编辑:陶家龙
出处:cnblogs.com/mqingqing123/p/15329717.html