1月份GitHub上最热门的JavaScript开源项目排行已经出炉啦,一起来看看上榜详情:
1. Alpine.js
https://github.com/alpinejs/alpine
Star 3347
这是JavaScript的一个小框架,旨在用最小的成本提供大型框架(Vue或React)的高级特性。以保留自己的DOM,并按自己认为合适的方式进行构建。
2. react-virtualized
https://github.com/bvaughn/react-virtualized
Star 18107
React组件用于高效地呈现大型列表和表格数据。
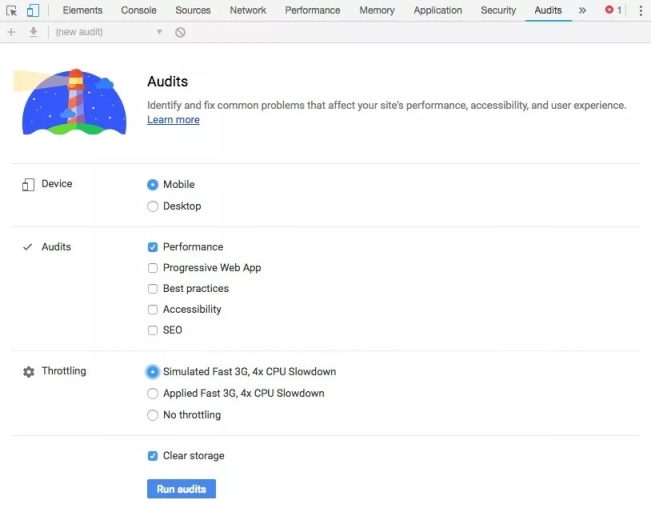
3. lighthouse
https://github.com/GoogleChrome/lighthouse
Star 19005
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。 你可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。 你为 Lighthouse 提供一个您要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
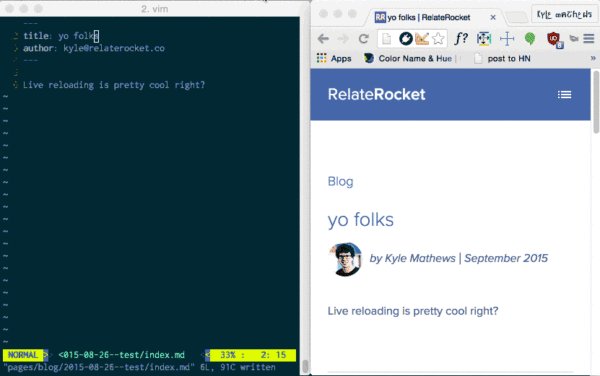
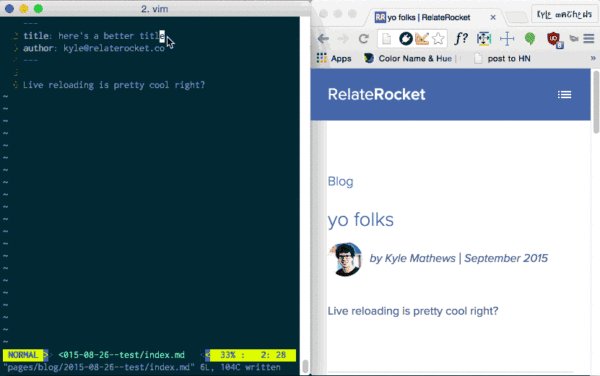
4. Gatsby
https://github.com/gatsbyjs/gatsby
Star 42161

Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。目标如下:
无需重载页面转换
热重载编辑
构建静态网站创建 React.js 组件模型和生态系统
直观的基于目录的 URLs
支持 "Starters"
5. next.js
https://github.com/zeit/next.js
Star 44924
Next.js是一个轻量级的React服务端渲染应用框架。
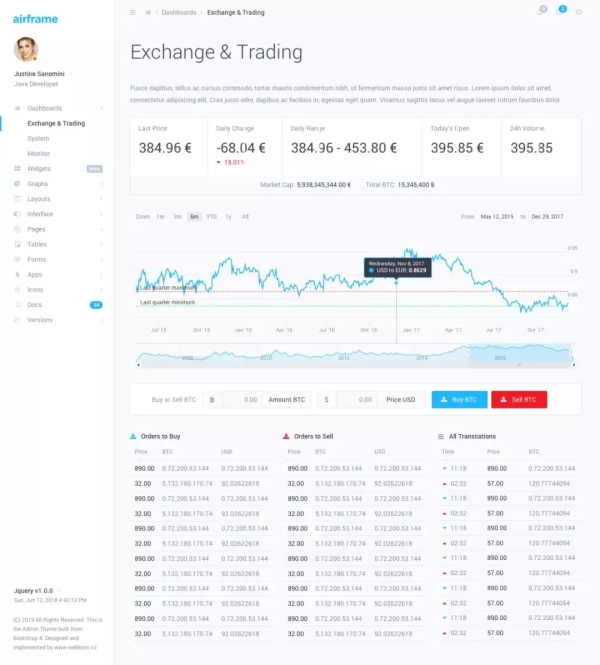
6. airframe-react
https://github.com/0wczar/airframe-react
Star 2373
Airframe是一个高质量的React管理系统前端框架,统计分析模板基于Bootstrap4和React。自适用任何智能手机、平板电脑或者桌面。
7. puppeteer
https://github.com/puppeteer/puppeteer
Star 58517
Puppeteer 是一个控制 headless Chrome 的 Node.js API 。它是一个 Node.js 库,通过 DevTools 协议提供了一个高级的 API 来控制 headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。Puppeteer 基本特性有:
生成屏幕截图和 PDF 页面。
检索 SPA 并生成预渲染内容(即“SSR”)。
自动提交表单,UI 测试,键盘输入等
创建一个最新的自动测试环境。使用最新的JavaScript和浏览器功能,在最新版本的Chrome 中直接运行测试。
8. javascript
https://github.com/lin-123/javascript
Star 92529
Airbnb JavaScript风格指南,这个指南假定正在使用Babel,并且需要用户使用或等效的使用babel-preset-airbnb。并且还需安装带有airbnb-browser-shims的 shims/polyfills。
9. leetcode
https://github.com/azl397985856/leetcode
Star 27078
leetcode题解,本仓库目前分为四个部分:
第一个部分是leetcode经典题目的解析,包括思路,关键点和具体的代码实现。
第二部分是对于数据结构与算法的总结
第三部分是anki卡片, 将leetcode题目按照一定的方式记录在anki中,方便大家记忆。
第四部分是计划, 这里会记录将来要加入到以上三个部分内容
10. awesome-mac
https://github.com/jaywcjlove/awesome-mac
Star 35693
该项目收集各种类别非常好用的Mac应用程序,软件以及工具。包含开发者工具、测试工具、命令行工具、等版本控制等将近三十多种类别的工具。
(文章来源:开源最前线)