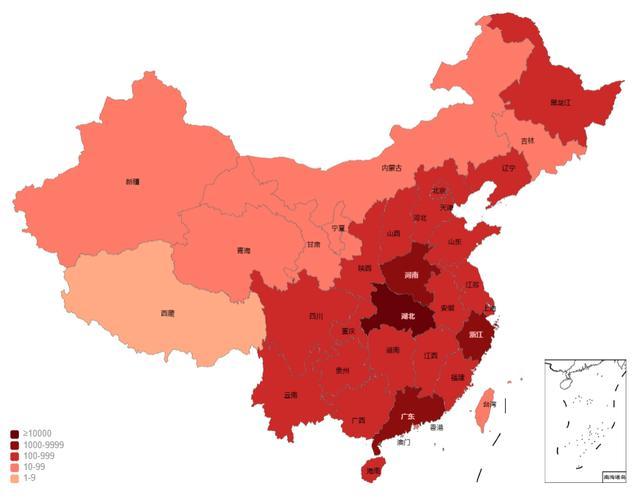
这段时间以来,每天早上起床的第一件事就是打开手机看看当前疫情的状况。

作为一名程序员,看这个图的时候,我猜测这个图应该是用百度的echarts画的,然后脑子里过了一下echarts的使用。不过试试证明,我还是太年轻,没有产品意识。
百度的echarts团队其实早就将echarts的能力包装成一个完整易用的工具开放出来。不需要懂一行代码,谁都可以快速开发出来一个像疫情图这样高级的图标。
话不多说,这个工具就是百度图说,网址是https://tushuo.baidu.com/

看右下角,果然没错,echarts出品。
下面开始我的表演:
1,数据准备
随便找个网站,拔下来一份最新的疫情数据

2,开始制作图表
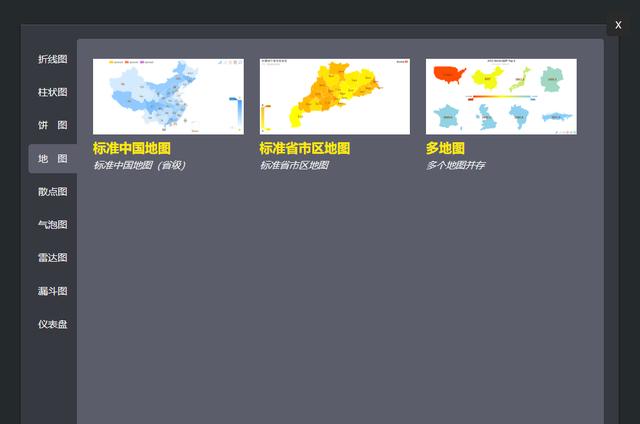
点击开始制作图表---> 创建图表 ---> 选择地图--->标准中国地图

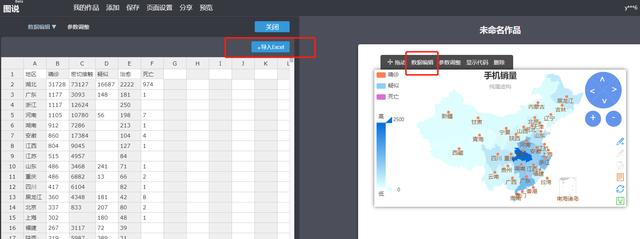
3,导入数据
数据编辑---> 导入excel。即可将我们准备的疫情数据导入

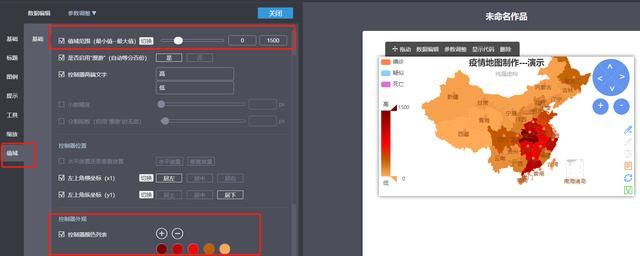
4,调整颜色
通过参数调整。在值域中通过修改值域范围和控制器颜色。可以简单的做出一个还不错的图表。

另外,图说里面还有其他很多常用的图例。都是我们用echarts经常来做的。

这个工具挺好,虽说我们程序员都可以用代码写出来,这样也可以省不少事。并且这个工具可以查看源代码,又没实现的功能,咱们也可以拿来改改。
对于不懂代码的人来说,直接拿来用就行,一行代码你也不需要懂。
另外其他的一些开源图表推荐
D3.js - 数据驱动的文档
D3.js是一个开源的JavaScript库,用于根据用户数据处理文档。这是一个强大的工具,通过HTML,SVG和CSS的帮助,赋予数据生命。 D3允许开发人员将任意数据绑定到DOM,然后将数据驱动的转换应用到DOM。例如:考虑一个数组数组,您可以使用它来生成一个HTML表,或者您可以使用相同的数据生成交互式条形图或饼图。
官方网站:https://d3js.org/
Chart.js

Chart.js是一个由社区维护图表库,通过使用它,我们可以为您的网站创建响应式图表。通过使用它,我们可以生成混合图表,并且在现代浏览器中具有很好的渲染能力。Angular Chart建立在Chart.js库之上,对于Angular项目来说,实现Angular图表将非常容易。
官方网站:http://www.chartjs.org/
n3-charts
n3-charts也是一个开源的JavaScript图表库,它使得Angular开发者的生活变得简单。 n3-chart是建立在D3.js和AngularJS之上的,因此它具有更强大的图表,并且易于实现。
官方网站:http://n3-charts.github.io/line-chart/#/home
(文章来源:IT技术圈)



